10:00~の文化放送の特別報道スペシャル「死刑執行」を聞く。死刑執行する刑務官側の思いは興味深い。
気になったのは途中で挟まった街の声。「死刑に賛成ですか反対ですか」という問いかけに対して、ああも気軽に賛成だ反対だ、何で言えるのだろうか。
思うところは色々あるが、書いてもきりがないのと不特定多数と議論してもはじまらないので、こんな動画で締めておこう。
10:00~の文化放送の特別報道スペシャル「死刑執行」を聞く。死刑執行する刑務官側の思いは興味深い。
気になったのは途中で挟まった街の声。「死刑に賛成ですか反対ですか」という問いかけに対して、ああも気軽に賛成だ反対だ、何で言えるのだろうか。
思うところは色々あるが、書いてもきりがないのと不特定多数と議論してもはじまらないので、こんな動画で締めておこう。
前まで使えていた気がするのだが、いつからかPuTTY経由でLinux(Fedora8)に繋ぐとhome/endキーが使えず、~ という文字に置換されて表示されるようになっていた。
前置きはさておき、これを直すには、~/.bash_profileの適当な行に、TERM環境変数を書いてやればいいようだ。
export TERM=linux
ちょっと困ったが大変困るわけでもないので放置していたが、これで快適になる。
またもやsymfonyネタ。
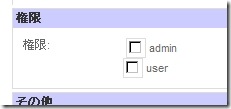
symfonyのadmin generatorは便利だが、どうもレイアウトの崩れが気になって仕方がない。例えば下記のような崩れが見受けられる。


左はadminのチェックボックスだけ右に3pxほどずれているし、右は項目をまとめるborderがずれている。どうしても気になって仕方がなかったのでCSSを直すことにした。直すためのcssは下記のような感じ。これをmain.cssあたりで読んでやればいい。
* html #sf_admin_container div.form-row
{
zoom: 100%;
}
#sf_admin_container div.form-row:after
{
content: " "; clear: both; height: 0; display: block; visibility: hidden;
}
#sf_admin_container div.form-row .content
{
padding-left: 0px;
float: left;
}
結果、下記のようになり、きれいに表示されるようになる。


やっていることは簡単。どうもきちんとチェックボックスが並ばないのは、label要素の右にdivがあってその中の要素、がどうもずれるらしい。力業だが、label要素の右にくるdivもfloat:leftで積んでしまえばこのズレは正常に処理されるようになる。これがcssの3つめのブロックでの指定。
だがこれだと、上で項目ごとのborderがずれると指摘した問題、これがさらにひどくなって全部の項目で中身がborderから外れる。これはdivの中身がfloatしかないと、divの範囲の外に中身がはみ出るよ、という問題で割とよく知られている。
どう対処するかというと、clearfixとか言われている方法をとる。今回やってるのはどうせ内部用でしか使わない部分なので(admin generatorで外部向けアプリはつくらんよね?)、validでないことはあまり気にしない。(cssの1つめのブロックにあるzoomはIE用、後ろのafterはその他ちゃんとcssを解釈するブラウザ用。情報源はこの辺)。これできちんと表示された。
これだけでも開発のモチベーションがあがるかもしれない。誰も困っていないのか、ウェブ上では同じような情報はすぐには見あたらなかった。もし既知の問題だったり似たようなレポートがあればコメントで教えていただければ幸い。